Menulis HTML dengan Notepad atau teks Editor
HTML dapat ditulis dengan teks editor profesional seperti
1. Notepad / Notepad ++ ( Download )
2. Sublim Text ( Download )
Sekarang mari kita membuat simple HTML dengan Notepad Editor. Ikuti langkah-langkah berikut ini :
1. Buka Notepad dengan cara Klik Start -> All Program -> Accesoris -> Notepad
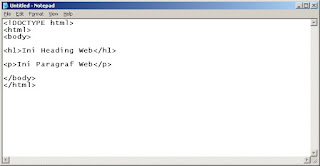
2. Tuliskan code dasar HTML di bawah ini kedealam Notepad yang kalian buka :
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
3. Simpan code HTML
Simpan code HTML kedalam drive komputer kalian, dengan cara :
Pilih Menu File -> Save didalam notepad kalian.
Simpan dengan nama "index.html",
Pemberian nama file harus diawali dan diakhiri dengan tanda petik dua ( " ) kemudian ekstensi dengan menggunakan titik html (.html)
Kemudian encodingnya pilih "UTF-8" lalu tekan tombol "Save"
4. Menampilkan HTML dengan Web Browser
Web Browser adalah suatu software / aplikasi yang berfungsi untuk menjelajah web-web diseluruh dunia dan berfungsi untuk mencari informasi.
Cara mebuka file HTML didalam browser yaitu dengan cara :
Buka web browser (Mozilla, Google Crome) -> Tekan Ctrl+O pada keyboard -> kemudian cari File diamana lokasi penyimpanan kalian -> pilih File kemudian pilih Open
Maka akan tampil seperti gambar dibawah ini
Silahkan Download Notepad++ ( Download )
Silahkan Download Sublime Text ( Download )
Bagaimana? mudahkan cara menulis code HTML kedalam Teks Editor? Itu adalah dasar dari tutorial HTML. Selalu dipraktikkan maka akan terbiasa. Okey terima kaish telah berkunjung ke Blog saya :)
Baca juga artikel :





Jangan lupa tinggalkan komentar ... EmoticonEmoticon